こんにちは。
最近お肉より野菜の方が好きになってきてしまったsatoです。これではイカん!肉を食わねば…!
今回は前回の続きで、予告通り”post”を使い、phpで処理したデータをJSON形式にしてhtml上に表示する方法を書いてみようと思います!
内容としては、ブラウザ上で入力した数字をphpで計算し、非同期で画面に表示させるというものです。
コード
“post”も基本的な書き方は前回の”get”と同じです。
では今回は省略した書き方で書いてみましょう。
$.post( url [, data ] [, success ] [, dataType ] )
です。
書き方の形は少し違えど、中身は前回の基本の書き方と同じですね!
まず、計算を担当するphpです。
phpは私が書いたわけではないので内容説明は控えます…とにかくこれで計算できるんです!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!--?php try { // パラメータ存在チェック if (!isset($_POST['v1']) || !isset($_POST['v2'])) { errJson(); } $v1 = $_POST['v1']; $v2 = $_POST['v2']; // パラメータチェック validation($v1, $v2); // 足し算(・ω<) $ret = array( 'result' =--> $v1 + $v2 ); success_json($ret); } catch (Exception $e) { errJson(); } function errJson() { $ret = array( 'result' => null ); success_json($ret); } function success_json($json) { header('Content-Type: application/json'); echo json_encode($json); exit; } function validation($v1, $v2) { if (!is_numeric($v1) || !is_numeric($v2)) { errJson(); } } ?> |
次にhtml。適当に…。
|
1 2 3 4 5 6 7 8 |
<div class="postTest"> <p id="testResult"> <input type="text" name="v1" value=""> + <input type="text" name="v2" value=""> <input id="submitBtn" type="submit" name="button" value="結果" /> <p id="result"></p> </p> </div> |
肝心のJSです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$("#submitBtn").click(function() { $("#result").empty(); var v1 = $('input[name=v1]').val(); var v2 = $('input[name=v2]').val(); $.post("php/api/post_test.php", {v1: v1, v2: v2}, function(data){ for(var result in data){ $("#result").append(data.result); if(data.result == null) { $("#result").append("null"); } } }, "json"); }); |
urlは「php」フォルダの中の「api」フォルダに入れたので「php/api/post_test.php」と書いています。
input[ ]でhtmlから入力部分を取得しています。「v1」「v2」部分に入力された文字を計算します。
半角数字以外の文字が入っている場合はnullが返されます。
JSON値を返すようにするためdataTypeはjsonです。
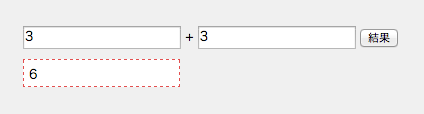
表示してみるとボックスが2つとボタンが1つ出て、数字を入力してボタンを押すと画面がリロードされることなく計算されると思います。

※CSSでちょっとわかりやすくしています。
まとめ
少しステップアップした内容かとは思いますが、”post”も前回の”get”とさほど変わっていないと思います!
HTMLもCSSもJavaScriptも書けて、かつAjaxやJSONが自在に使えるようになれば、WEB開発のフロント部分は大体一人でできるようになる…らしいです!
特にデザイナーにとってはなかなかとっつきにくいかとは思いますが、是非これを機に色々な技術に手を出してみてください!
それでは良いJavaScriptライフを…。