こんにちは!Genius Barの一日の予約キャンセル数が気になる橋浦です。
今やWEB構築をする上で欠かすことのできないCSSですが、素のままでは正直コンテンツ量の多いサイトは作りづらいですよね。html側のマークアップのネスト(入れ子)が深くなるほどCSSの可読性も落ちていくので、頑張って作ってもその後のメンテナンスが面倒だったりして。
CSSは必要だけど、メンテナンス性も向上させたい…
そんなニーズに答えてくれるのが、CSSプリプロセッサ。CSSプリプロセッサを使うことで、ごちゃごちゃになりがちなCSSの見た目をすっきりさせてメンテナンスがしやすくなります。
今回はその中でもSassを使うことを仮定して、じゃあ折角作ったCSSをSassに変換してみようじゃないかといった内容になります。
※Sassの具体的な記述方法などは説明しない記事となりますのでご了承ください。
Sassに変換してくれる便利なWebサイト『css2sass』
Sassは最終的にCSSにコンパイル(変換)しないと使えないので、Sass→CSSの変換をしてくれる機能を持ったプラグインは数多あります。
しかし、CSSからSassというと殆ど見かけません。まぁ殆ど最初からSassで書いているという仮定なのでしょう…。
簡単に変換できるツールはないものか…と藁にもすがる思いでgoogle先生にお伺いを立ててみると
google先生「あるで。」
即答でした。さすがgoogle先生。
そのツールの名前は『css2sass』。まんまです。
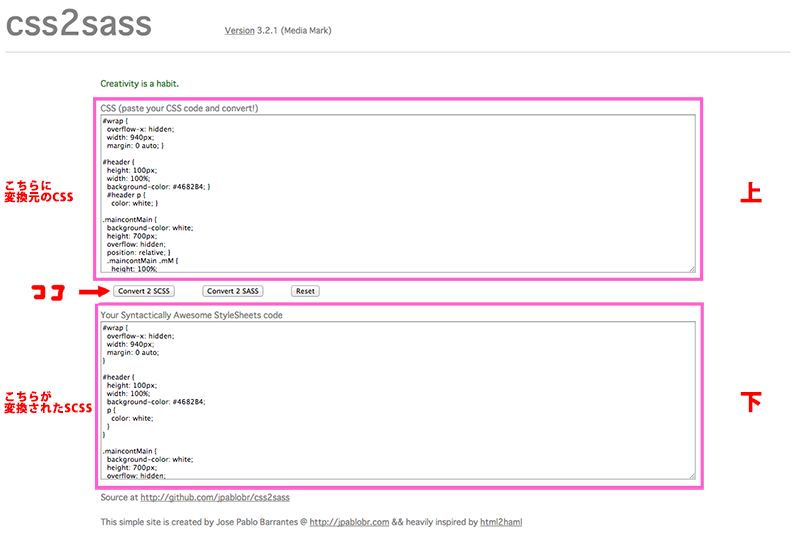
ツールというか、こちらWEBサイトになっております。
上の部分に変換したいCSSのコードをコピー&ペーストし、
「Convert 2 SCSS」を選択。※SCSSとはSassファイルの形式名です。
これで完了。下に変換されたコードが吐き出されるので、そちらエディタ等にコピーペーストしてSCSS形式で保存。
滅茶苦茶楽ですね!
css2sass
http://css2sass.heroku.com/
そもそもコマンドでできちゃう『sass-convert』
そもそもSassを導入した時点で変換するコマンドも一緒に導入されているみたいです。
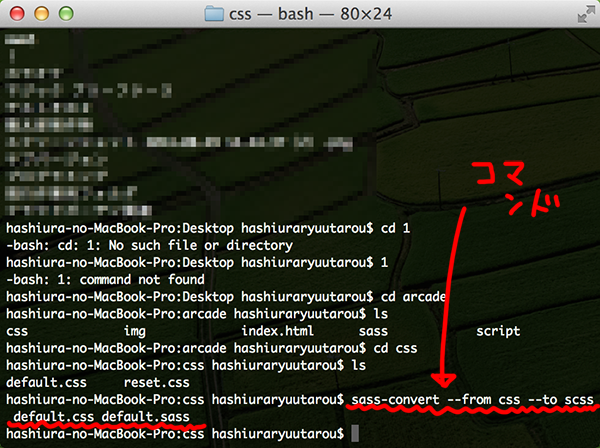
ターミナルを開いて、変換したいCSSファイルがあるディレクトリにまず移動。
あとは
sass-convert –from css –to scss ファイル名.css ファイル名(新たに名付ける).scss
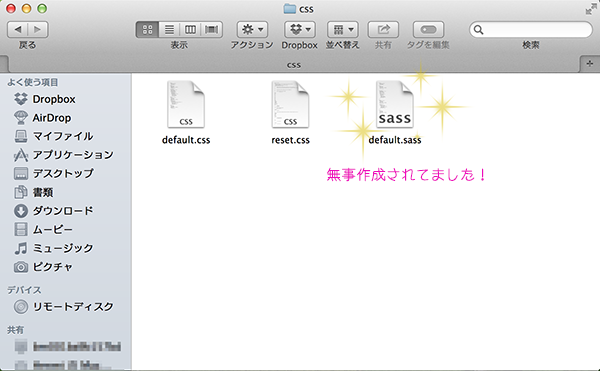
これでOK。CSSファイルのあるディレクトリにSCSSファイルが作成されているはず。
こちらの方法はWebを介さないのでセキュリティ的に安心できますね。
これら二つの方法はあくまで例なので、他に便利な方法がありましたらそちらをお使いになるのが最良かと思います。
それではここまで読んでくださいましてありがとうございました!良いコーダーライフを!
参考にさせていただいたサイト様(敬称略)
hamatag
http://hamatag.tumblr.com/post/6546627931/sass-converter
monngift
http://www.moongift.jp/