こんにちは。エンジニアの庄子です。久々の投稿です。
WordPressをCMSとしてどのように使えるのかを調査する機会がありましたので、今回はそれをブログ記事にしちゃいます。
目的
- 既存のWebサイトにある「ニュース一覧」を、HTML直書きではなく、WordPressで記事として管理したら追加・修正が楽チン!?
- PHPコードは一切書かず、WordPress JSON REST APIによるクライアント処理だけで実現したい。
環境
- MAMP
- WordPress 4.1.1
WP JSON REST APIプラグインの追加
※すでにMAMPにWordPressがインストールされているところから始めます。
WordPressにログインし、「プラグイン」→「新規追加」から、「WP REST API (WP API)」をインストールしました。
インストール後、さっそく有効化しておきます。
これでAPIの準備は完了です。
カテゴリーを作成してニュース記事を追加
さっそく取得するニュースデータをWordPressに記事として登録してみます。
今後ニュース以外のデータにも対応できるよう、カテゴリ「NEWS」を追加し、そこにニュース記事を追加しました。
テストしてみる
追加したニュース記事をAPI経由で取得してみます。
|
1 |
http://(WPルート)/wp-json/posts?filter[category_name]=NEWS |
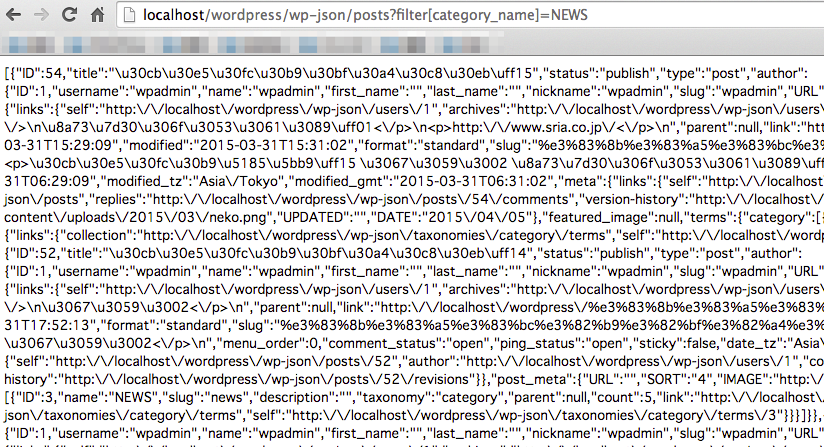
JSON形式で、カテゴリ”NEWS”の記事一覧を取得することができました。
今回はfilter[category_name]を指定していますが、ほかにも様々な抽出フィルタを指定できるようです。
APIの詳細はこちら(英語)に書かれていました。
このJSON文字列から、記事タイトルは「title」キー、記事内容は「content」キーで取得できました。このAPIをJavaScriptからAjaxで実行すればニュース一覧表示を実現できそうです。
Webサイトのトップページに、ニュース全件を表示することはあまり無いと思うので、トップページ用に最新3件だけ取得する場合は次のクエリでいけました(orderbyに指定しているdateは公開日のようです)
|
1 |
http://(WPルート)/wp-json/posts?filter[category_name]=NEWS&filter[orderby]=date&filter[order]=DESC&filter[posts_per_page]=3 |
ニュース記事に他の情報を追加
このままだとニュースの情報としてタイトルと内容しか持たせられないことに気づきました。できればニュースごとに画像や別ページのURLなどを持たせたい…。
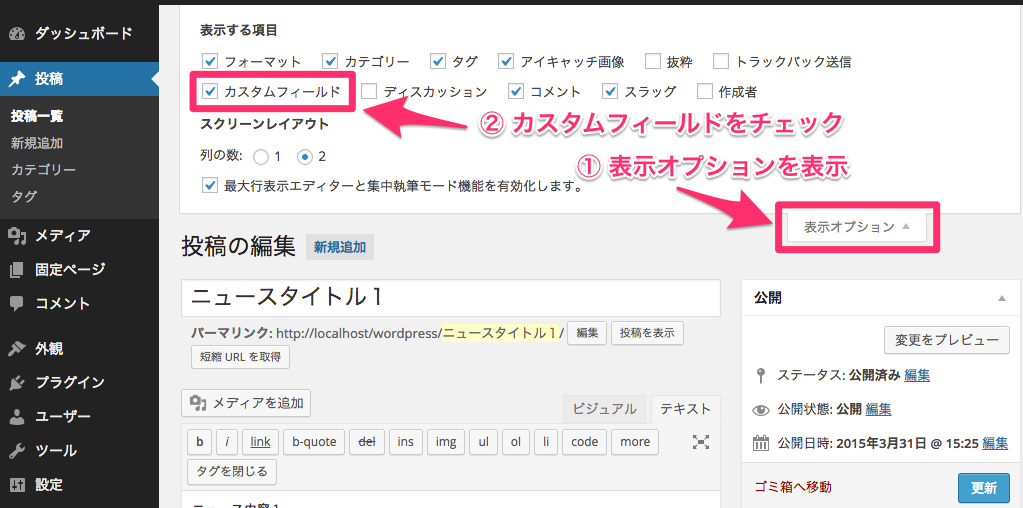
そう思い色々調べてみると、WordPressの記事にカスタムフィールドというメタ情報追加の機能があるようです。
表示されたカスタムフィールド追加フォームに、記事ごとにキーと値をペアで追加できます。
ここに画像(”IMAGE”)や別ページ遷移先(”URL”)などの項目を設定しておけば、ニュースに情報を追加できそうです。
ただし通常、カスタムフィールドはWordPressの認証済みユーザにしか見えないようになっているようで、カスタムフィールドを追加しただけでは、postsメソッドで取得できませんでした。
未認証ユーザでもカスタムフィールドを取得するためには、既に公開されているプラグインを導入するか、自分でプラグインを作成する必要があるようです。
私は両方試してみましたが、既に公開されているプラグインを利用したほうが簡単でしたので、そちらを使った方法をご紹介します。
私は「WP API Customizer」というプラグインを導入してみました。
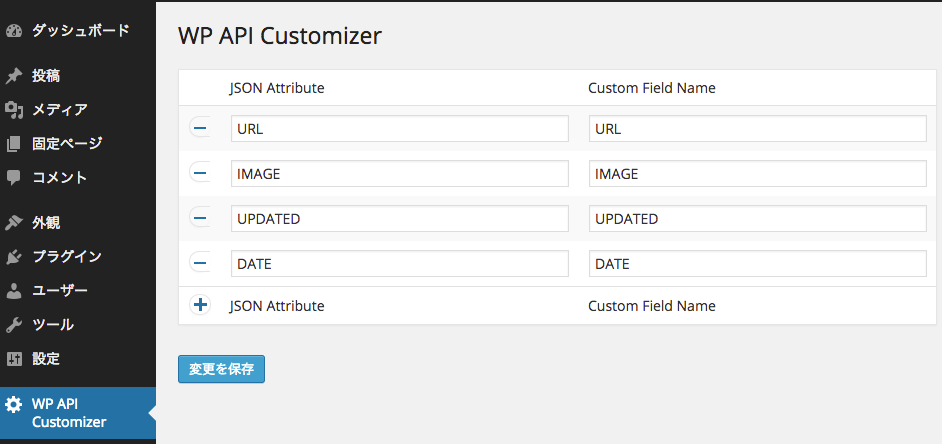
インストールして有効化すると、左のメニューに「WP API Customizer」という項目が出てきて、カスタムフィールド名とJSONのキー項目を関連づけるフォームが表示されます。
ここに、ニュース記事で追加したカスタムフィールドを追加していきます。
再度postsメソッドを叩いてみたところ、「post_meta」というキーで、ニュース記事に設定したカスタムフィールドの値が取得できました。
このキーをJavaScript側でゴリゴリすれば、ニュース記事ごとの画像表示やクリック時の画面遷移なども作れそうですね。
以上です。