w2ui.jsというライブラリでGridの展開した行の中に別のGridを表示する方法の忘備録です。
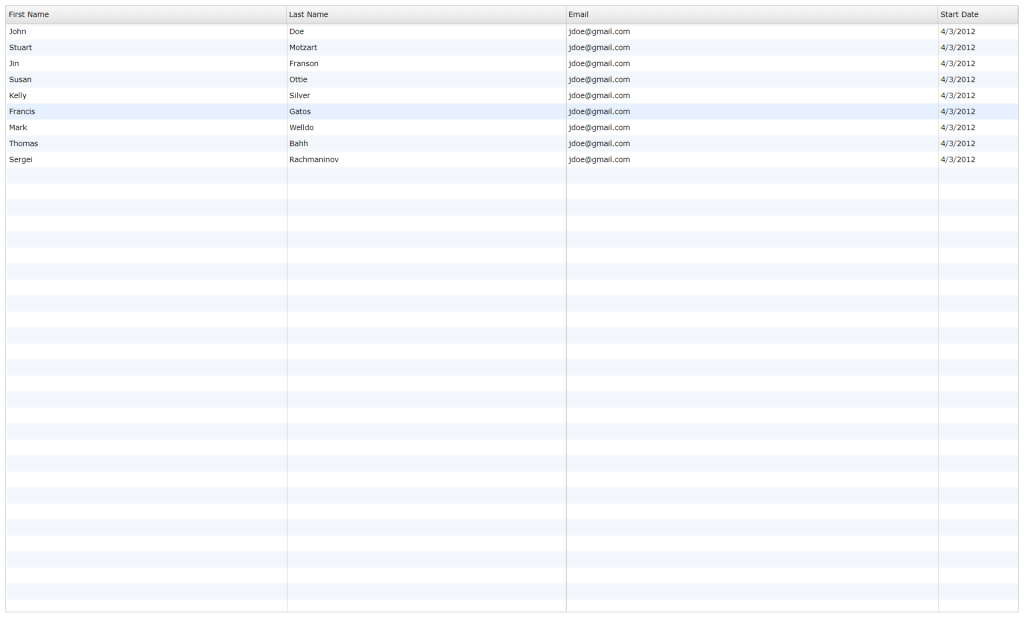
Gridオブジェクトは以下の様な表です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html> <head> <title>W2UI Demo: grid/1</title> <link rel="stylesheet" type="text/css" href="http://w2ui.com/src/w2ui-1.5.min.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script type="text/javascript" src="https://unpkg.com/w2ui@1.5.3/w2ui-1.5.min.js"></script> </head> <body> <div id="grid" style="width: 100%; height: calc(100vh - 50px);"></div> <script> $(function(){ $("#grid").w2grid({ name: 'grid', columns: [ { field: 'fname', text: 'First Name', size: '30%' }, { field: 'lname', text: 'Last Name', size: '30%' }, { field: 'email', text: 'Email', size: '40%' }, { field: 'sdate', text: 'Start Date', size: '120px' } ], records: [ { "recid": 1, "fname": "John", "lname": "Doe", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 2, "fname": "Stuart", "lname": "Motzart", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 3, "fname": "Jin", "lname": "Franson", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 4, "fname": "Susan", "lname": "Ottie", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 5, "fname": "Kelly", "lname": "Silver", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 6, "fname": "Francis", "lname": "Gatos", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 7, "fname": "Mark", "lname": "Welldo", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 8, "fname": "Thomas", "lname": "Bahh", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 9, "fname": "Sergei", "lname": "Rachmaninov", "email": "jdoe@gmail.com", "sdate": "4/3/2012" } ] }); }); </script> </body> </html> |
1. レコード展開アイコンを表示
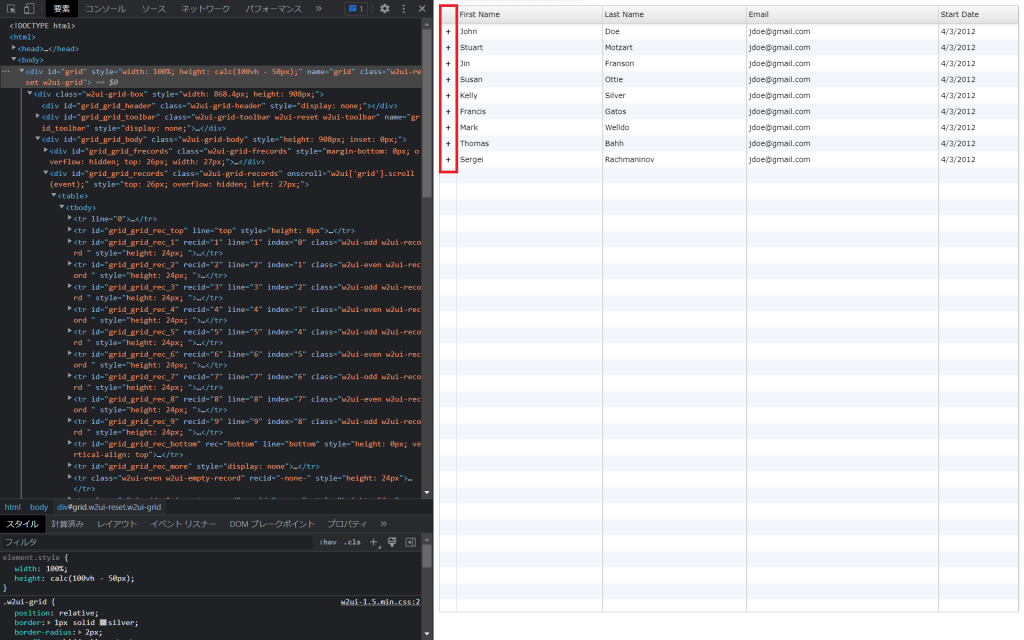
GridのshowオプションでexpandColumnをtrueにすると表に新たな列が追加されます。
この新たに追加された列の”+”マークをクリックすると、クリックした行の直下に1行追加されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html> <head> <title>W2UI Demo: grid/1</title> <link rel="stylesheet" type="text/css" href="http://w2ui.com/src/w2ui-1.5.min.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script type="text/javascript" src="https://unpkg.com/w2ui@1.5.3/w2ui-1.5.min.js"></script> </head> <body> <div id="grid" style="width: 100%; height: calc(100vh - 50px);"></div> <script> $(function(){ $("#grid").w2grid({ name: 'grid', show: { expandColumn: true }, columns: [ { field: 'fname', text: 'First Name', size: '30%' }, { field: 'lname', text: 'Last Name', size: '30%' }, { field: 'email', text: 'Email', size: '40%' }, { field: 'sdate', text: 'Start Date', size: '120px' } ], records: [ { "recid": 1, "fname": "John", "lname": "Doe", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 2, "fname": "Stuart", "lname": "Motzart", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 3, "fname": "Jin", "lname": "Franson", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 4, "fname": "Susan", "lname": "Ottie", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 5, "fname": "Kelly", "lname": "Silver", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 6, "fname": "Francis", "lname": "Gatos", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 7, "fname": "Mark", "lname": "Welldo", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 8, "fname": "Thomas", "lname": "Bahh", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 9, "fname": "Sergei", "lname": "Rachmaninov", "email": "jdoe@gmail.com", "sdate": "4/3/2012" } ] }); }); </script> </body> </html> |
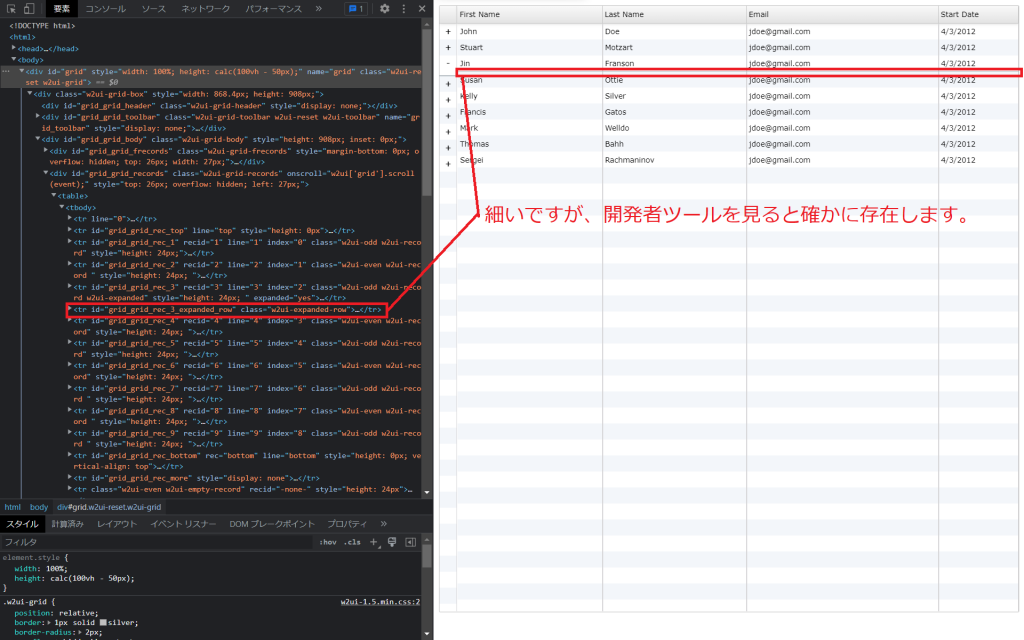
2. 内側に生成予定のGridを囲むコンテナを生成
idが
#grid_${オブジェクト名}_rec_${クリックしたマークの行}_expandedのdiv要素の内側に生成予定のGridを囲むコンテナを生成します。#grid_${オブジェクト名}_rec_${クリックしたマークの行}_expandedは、onExpandに値として設定した関数に渡される引数 (event) からevent.box_idという形でも参照することができます。onExpandに設定した関数は”+”マークをクリックしたときに呼ばれます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html> <head> <title>W2UI Demo: grid/1</title> <link rel="stylesheet" type="text/css" href="http://w2ui.com/src/w2ui-1.5.min.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script type="text/javascript" src="https://unpkg.com/w2ui@1.5.3/w2ui-1.5.min.js"></script> </head> <body> <div id="grid" style="width: 100%; height: calc(100vh - 50px);"></div> <script> $(function(){ $("#grid").w2grid({ name: 'grid', show: { expandColumn: true }, columns: [ { field: 'fname', text: 'First Name', size: '30%' }, { field: 'lname', text: 'Last Name', size: '30%' }, { field: 'email', text: 'Email', size: '40%' }, { field: 'sdate', text: 'Start Date', size: '120px' } ], records: [ { "recid": 1, "fname": "John", "lname": "Doe", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 2, "fname": "Stuart", "lname": "Motzart", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 3, "fname": "Jin", "lname": "Franson", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 4, "fname": "Susan", "lname": "Ottie", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 5, "fname": "Kelly", "lname": "Silver", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 6, "fname": "Francis", "lname": "Gatos", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 7, "fname": "Mark", "lname": "Welldo", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 8, "fname": "Thomas", "lname": "Bahh", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 9, "fname": "Sergei", "lname": "Rachmaninov", "email": "jdoe@gmail.com", "sdate": "4/3/2012" } ], onExpand: function(event){ const containerId = `inner_grid_container${event.recid}`; $('#' + event.box_id).html(` <div id="${containerId}"></div> `); } }); }); </script> </body> </html> |
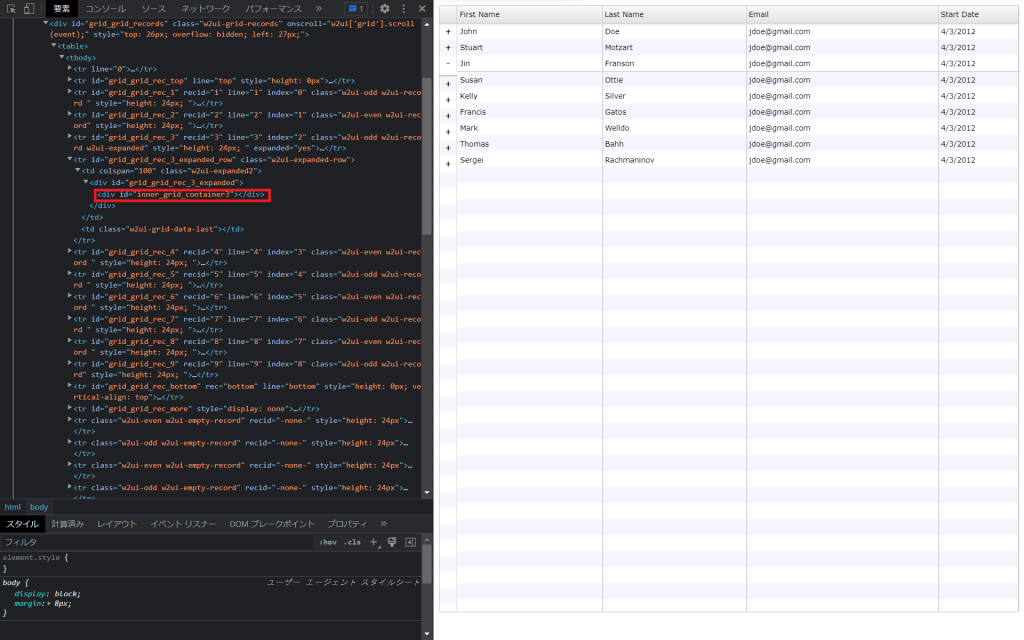
3. 2で作ったdivコンテナの中にGridオブジェクトを生成
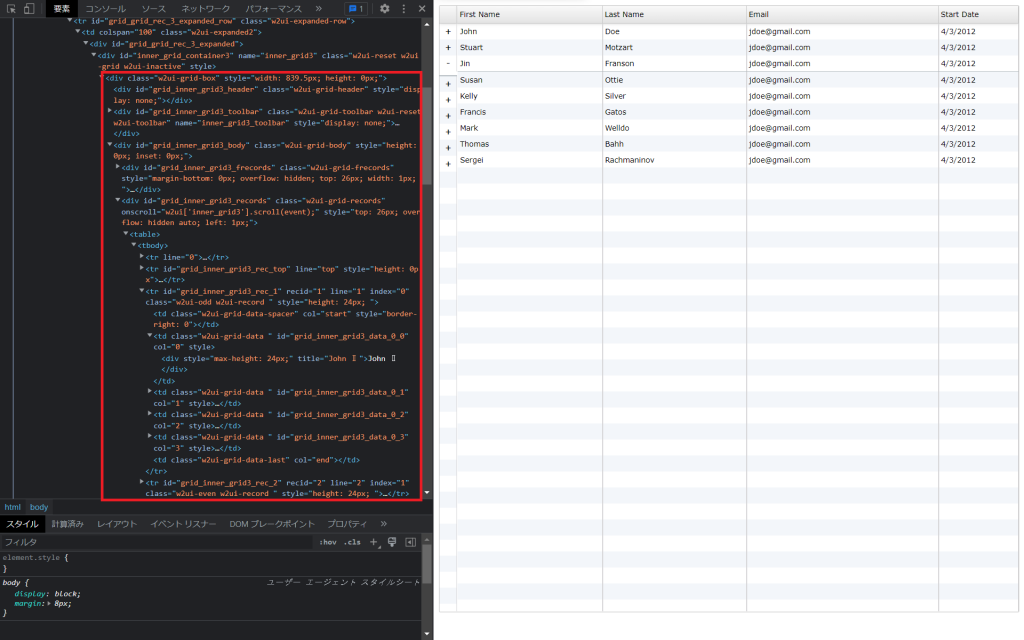
HTMLとしては存在しますが、このままだと表示されません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
<!DOCTYPE html> <html> <head> <title>W2UI Demo: grid/1</title> <link rel="stylesheet" type="text/css" href="http://w2ui.com/src/w2ui-1.5.min.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script type="text/javascript" src="https://unpkg.com/w2ui@1.5.3/w2ui-1.5.min.js"></script> </head> <body> <div id="grid" style="width: 100%; height: calc(100vh - 50px);"></div> <script> $(function(){ $("#grid").w2grid({ name: 'grid', show: { expandColumn: true }, columns: [ { field: 'fname', text: 'First Name', size: '30%' }, { field: 'lname', text: 'Last Name', size: '30%' }, { field: 'email', text: 'Email', size: '40%' }, { field: 'sdate', text: 'Start Date', size: '120px' } ], records: [ { "recid": 1, "fname": "John", "lname": "Doe", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 2, "fname": "Stuart", "lname": "Motzart", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 3, "fname": "Jin", "lname": "Franson", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 4, "fname": "Susan", "lname": "Ottie", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 5, "fname": "Kelly", "lname": "Silver", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 6, "fname": "Francis", "lname": "Gatos", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 7, "fname": "Mark", "lname": "Welldo", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 8, "fname": "Thomas", "lname": "Bahh", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 9, "fname": "Sergei", "lname": "Rachmaninov", "email": "jdoe@gmail.com", "sdate": "4/3/2012" } ], onExpand: function(event){ const containerId = `inner_grid_container${event.recid}`; $('#' + event.box_id).html(` <div id="${containerId}"></div> `); $('#' + containerId).w2grid({ name : `inner_grid${event.recid}`, columns: [ { field: 'fname', text: 'First Name', size: '30%' }, { field: 'lname', text: 'Last Name', size: '30%' }, { field: 'email', text: 'Email', size: '40%' }, { field: 'sdate', text: 'Start Date', size: '120px' } ], records: [ { "recid": 1, "fname": "John Ⅱ", "lname": "Doe", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 2, "fname": "Stuart Ⅱ", "lname": "Motzart", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 3, "fname": "Jin Ⅱ", "lname": "Franson", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 4, "fname": "Susan Ⅱ", "lname": "Ottie", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 5, "fname": "Kelly Ⅱ", "lname": "Silver", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 6, "fname": "Francis Ⅱ", "lname": "Gatos", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 7, "fname": "Mark Ⅱ", "lname": "Welldo", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 8, "fname": "Thomas Ⅱ", "lname": "Bahh", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 9, "fname": "Sergei Ⅱ", "lname": "Rachmaninov", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" } ] }); } }); }); </script> </body> </html> |
4. 3で作った内側のGridが表示されるよう調整
そこで表がきちんと表示されるようアニメーション完了後にstyle属性を調整することで操作します。
2で作ったdiv要素の子のdiv (
#${containerId} > div) はデフォルトでは「position:absolute;」になっています。absoluteだと表が見えないので、relativeに変更します。
またheight:0; にもなっているので、表示する分の行が収まるよう高さを指定します。
|
1 |
$(`#${containerId} > div`).css('position', 'relative').height(expansionHeight); |
#grid_inner_grid${event.recid}_bodyの高さはデフォルトでは0になっています。表の位置と高さを調整しますが、w2uiのcssで!importantな高さの指定があるので、こちらに!importantを付けます。
|
1 |
$(`#grid_inner_grid${event.recid}_body`).css({'cssText': `inset: 0; height: ${expansionHeight}px !important;`}); |
内側の表の行数が多いとrecordsの一部しか表示されない場合がありますが、scrollイベントを↓の要素で発火させると全部の内訳が表示されます。
|
1 |
document.querySelector(`#grid_inner_grid${event.recid}_records`).dispatchEvent(new Event('scroll')); |
外側のGridから溢れる多さの件数の行を表示をするとき、スクロールできなくなることがあります。
‘#grid_grid_records’のoverflowはデフォルトではhiddenかhidden autoですが、
overflow-yを常にautoとすることで、スクロールできるようにします。
|
1 2 |
const defaultStyle = $('#grid_grid_records').attr('style'); $('#grid_grid_records').css({'cssText': defaultStyle + 'overflow-y: auto;'}); |
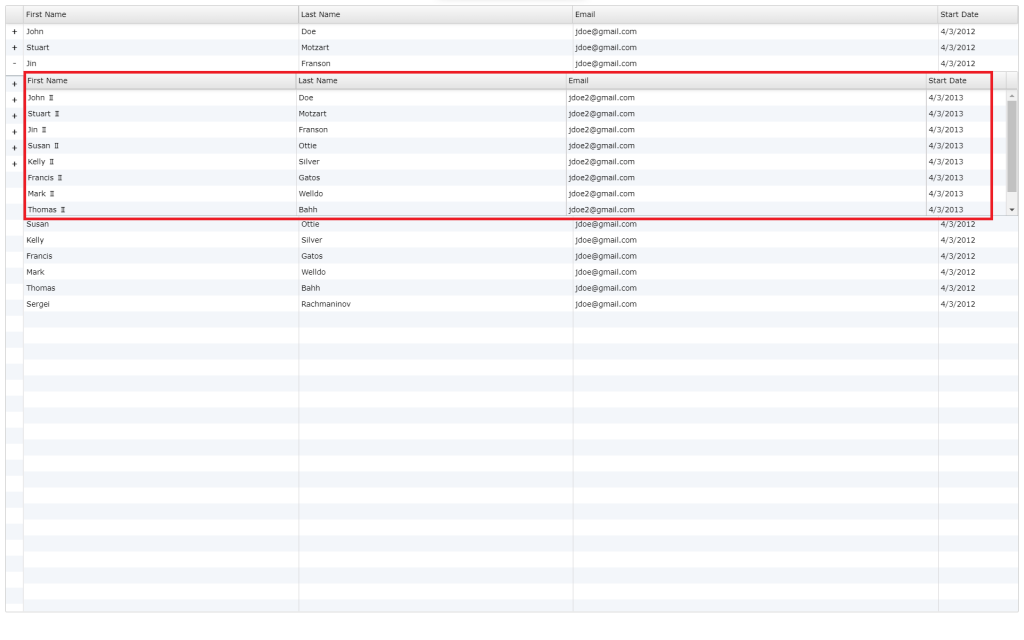
これで以下のようにGridオブジェクトの内側に別のGridを表示することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
<!DOCTYPE html> <html> <head> <title>W2UI Demo: grid/1</title> <link rel="stylesheet" type="text/css" href="http://w2ui.com/src/w2ui-1.5.min.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script type="text/javascript" src="https://unpkg.com/w2ui@1.5.3/w2ui-1.5.min.js"></script> </head> <body> <div id="grid" style="width: 100%; height: calc(100vh - 50px);"></div> <script> $(function(){ $("#grid").w2grid({ name: 'grid', show: { expandColumn: true }, columns: [ { field: 'fname', text: 'First Name', size: '30%' }, { field: 'lname', text: 'Last Name', size: '30%' }, { field: 'email', text: 'Email', size: '40%' }, { field: 'sdate', text: 'Start Date', size: '120px' } ], records: [ { "recid": 1, "fname": "John", "lname": "Doe", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 2, "fname": "Stuart", "lname": "Motzart", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 3, "fname": "Jin", "lname": "Franson", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 4, "fname": "Susan", "lname": "Ottie", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 5, "fname": "Kelly", "lname": "Silver", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 6, "fname": "Francis", "lname": "Gatos", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 7, "fname": "Mark", "lname": "Welldo", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 8, "fname": "Thomas", "lname": "Bahh", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 9, "fname": "Sergei", "lname": "Rachmaninov", "email": "jdoe@gmail.com", "sdate": "4/3/2012" } ], onExpand: function(event){ const containerId = `inner_grid_container${event.recid}`; $('#' + event.box_id).html(` <div id="${containerId}"></div> `); $('#' + containerId).w2grid({ name : `inner_grid${event.recid}`, columns: [ { field: 'fname', text: 'First Name', size: '30%' }, { field: 'lname', text: 'Last Name', size: '30%' }, { field: 'email', text: 'Email', size: '40%' }, { field: 'sdate', text: 'Start Date', size: '120px' } ], records: [ { "recid": 1, "fname": "John Ⅱ", "lname": "Doe", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 2, "fname": "Stuart Ⅱ", "lname": "Motzart", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 3, "fname": "Jin Ⅱ", "lname": "Franson", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 4, "fname": "Susan Ⅱ", "lname": "Ottie", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 5, "fname": "Kelly Ⅱ", "lname": "Silver", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 6, "fname": "Francis Ⅱ", "lname": "Gatos", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 7, "fname": "Mark Ⅱ", "lname": "Welldo", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 8, "fname": "Thomas Ⅱ", "lname": "Bahh", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 9, "fname": "Sergei Ⅱ", "lname": "Rachmaninov", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" } ] }); const expansionHeight = w2ui[`inner_grid${event.recid}`].recordHeight * 9 + 26; $('#' + event.box_id).animate({ height : expansionHeight }, { complete: function(){ $(`#${containerId} > div`).css('position', 'relative').height(expansionHeight); $(`#grid_inner_grid${event.recid}_body`).css({'cssText': `inset: 0; height: ${expansionHeight}px !important;`}); document.querySelector(`#grid_inner_grid${event.recid}_records`).dispatchEvent(new Event('scroll', true)); const defaultStyle = $('#grid_grid_records').attr('style'); $('#grid_grid_records').css({'cssText': defaultStyle + 'overflow-y: auto;'}); }, duration: 100, }); } }); }); </script> </body> </html> |
ただし、65行目の+26というのは、ヘッダー分の高さを加えてあるところです。
5. 行番号も広げる
また以下のコードの様にqueueにfalseを設定することで行番号のアニメーションと行の高さが内側のGridの部分と連動するようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
<!DOCTYPE html> <html> <head> <title>W2UI Demo: grid/1</title> <link rel="stylesheet" type="text/css" href="http://w2ui.com/src/w2ui-1.5.min.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script type="text/javascript" src="https://unpkg.com/w2ui@1.5.3/w2ui-1.5.min.js"></script> </head> <body> <div id="grid" style="width: 100%; height: calc(100vh - 50px);"></div> <script> $(function(){ $("#grid").w2grid({ name: 'grid', show: { expandColumn: true }, columns: [ { field: 'fname', text: 'First Name', size: '30%' }, { field: 'lname', text: 'Last Name', size: '30%' }, { field: 'email', text: 'Email', size: '40%' }, { field: 'sdate', text: 'Start Date', size: '120px' } ], records: [ { "recid": 1, "fname": "John", "lname": "Doe", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 2, "fname": "Stuart", "lname": "Motzart", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 3, "fname": "Jin", "lname": "Franson", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 4, "fname": "Susan", "lname": "Ottie", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 5, "fname": "Kelly", "lname": "Silver", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 6, "fname": "Francis", "lname": "Gatos", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 7, "fname": "Mark", "lname": "Welldo", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 8, "fname": "Thomas", "lname": "Bahh", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 9, "fname": "Sergei", "lname": "Rachmaninov", "email": "jdoe@gmail.com", "sdate": "4/3/2012" } ], onExpand: function(event){ const containerId = `inner_grid_container${event.recid}`; $('#' + event.box_id).html(` <div id="${containerId}"></div> `); $('#' + containerId).w2grid({ name : `inner_grid${event.recid}`, columns: [ { field: 'fname', text: 'First Name', size: '30%' }, { field: 'lname', text: 'Last Name', size: '30%' }, { field: 'email', text: 'Email', size: '40%' }, { field: 'sdate', text: 'Start Date', size: '120px' } ], records: [ { "recid": 1, "fname": "John Ⅱ", "lname": "Doe", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 2, "fname": "Stuart Ⅱ", "lname": "Motzart", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 3, "fname": "Jin Ⅱ", "lname": "Franson", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 4, "fname": "Susan Ⅱ", "lname": "Ottie", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 5, "fname": "Kelly Ⅱ", "lname": "Silver", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 6, "fname": "Francis Ⅱ", "lname": "Gatos", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 7, "fname": "Mark Ⅱ", "lname": "Welldo", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 8, "fname": "Thomas Ⅱ", "lname": "Bahh", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" }, { "recid": 9, "fname": "Sergei Ⅱ", "lname": "Rachmaninov", "email": "jdoe2@gmail.com", "sdate": "4/3/2013" } ] }); const expansionHeight = w2ui[`inner_grid${event.recid}`].recordHeight * 9 + 26; $('#' + event.box_id).animate({ height : expansionHeight }, { complete: function(){ $(`#${containerId} > div`).css('position', 'relative').height(expansionHeight); $(`#grid_inner_grid${event.recid}_body`).css({'cssText': `inset: 0; height: ${expansionHeight}px !important;`}); document.querySelector(`#grid_inner_grid${event.recid}_records`).dispatchEvent(new Event('scroll')); const defaultStyle = $('#grid_grid_records').attr('style'); $('#grid_grid_records').css({'cssText': defaultStyle + 'overflow-y: auto;'}); }, duration: 100, queue: false }); $('#' + event.box_id.replace("rec", "frec")).animate({ height : expansionHeight }, { duration : 100, queue: false }); } }); }); </script> </body> </html> |
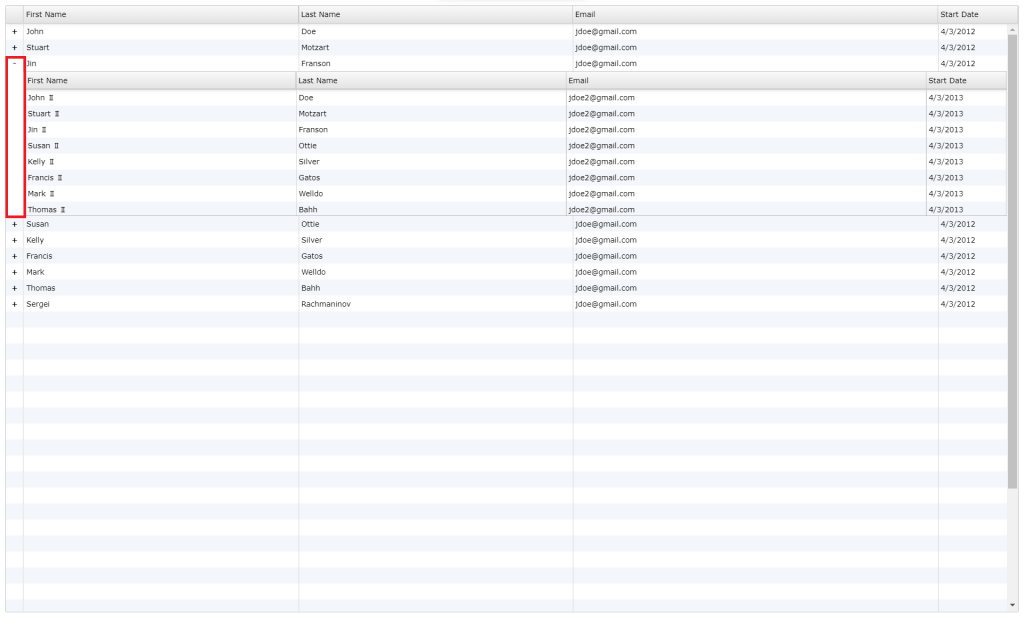
これでGridの展開した行の中に別のGridを表示することができました。
ライブラリの生成したHTMLにかなり変更を加えて表示していて無理やり感があります。
なので使うw2uiのバージョンが変わらないことをどこかで保証しておかないと表示が崩れる可能性があります。
(例えばwebサーバにw2ui.js本体を置いといて参照するなど)