ども、カロージです。
VSCodeからSSH接続が出来るようになると何かと捗ります。
今回は、VSCodeからSSH接続を行うための拡張機能のご紹介と設定手順について記述したいと思います。
使用するのは、「Remote – SSH」という拡張機能になります。
環境
- Windows 10 Pro(64bit)
- Visual Studio Code(以降、VSCode)
手順
- インストール
- SSH接続設定
- 設定ファイル更新
- SSH接続
- SSH接続の切断
導入によるメリット
「Remote – SSH」の何がいいかって、
リモートエクスプローラーからディレクトリやファイル操作が直感的に出来ることや、
リモートホストに対するコマンド操作なんかが簡単に出来る点が挙げられます。
普段ターミナル(SSH接続ツール)と、VSCodeを併用されている方であれば、直ぐにメリットをご理解頂けると思います。
1.「Remote – SSH」のインストール
VSCodeを起動して拡張機能「Remote-SSH」をインストールします。
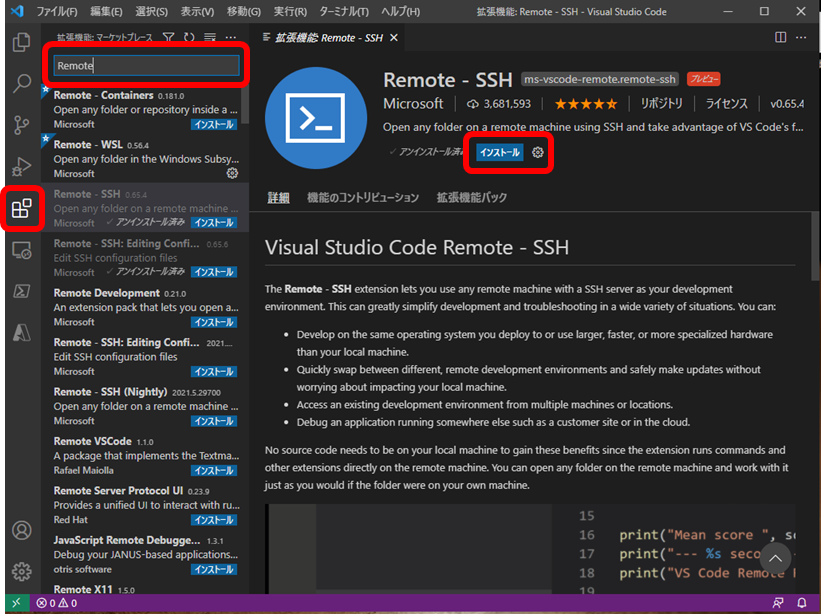
1-1. 画面左端の「拡張機能」アイコンを押下するとマーケットプレイスが開きます。
1-2. マーケットプレイスの検索窓で「Remote」と検索すると、結果が一覧表示されます。
1-3. 結果の中から「Remote-SSH」を選択するとメイン画面に詳細が表示されるので、インストールします。
2.SSH接続設定
インストールが完了すると「リモートエクスプローラー」が追加されるので
リモートエクスプローラーからSSH接続の設定を行います。
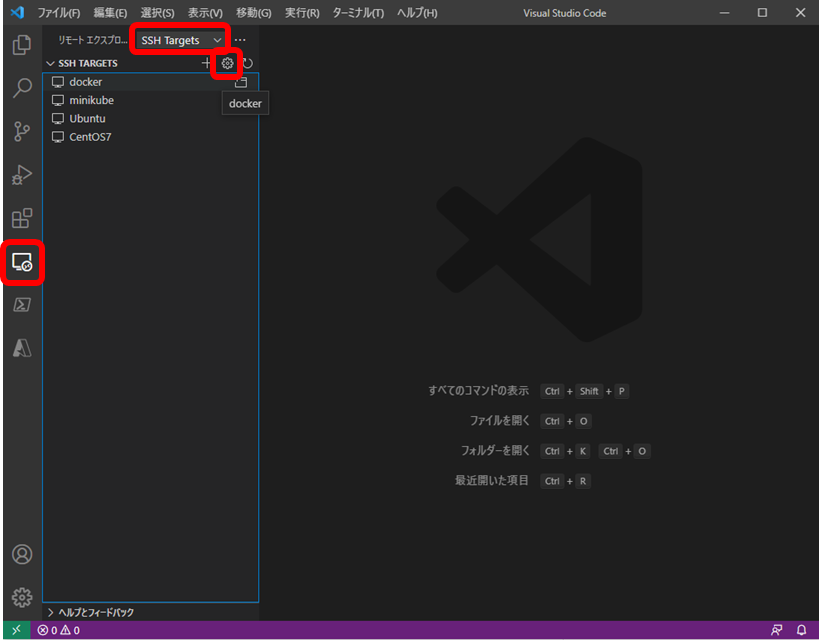
2-1. 画面左端の「リモートエクスプローラー」を押下します。
2-2. 「SSH Targets」を選択します。
2-3. 歯車アイコンを選択します。
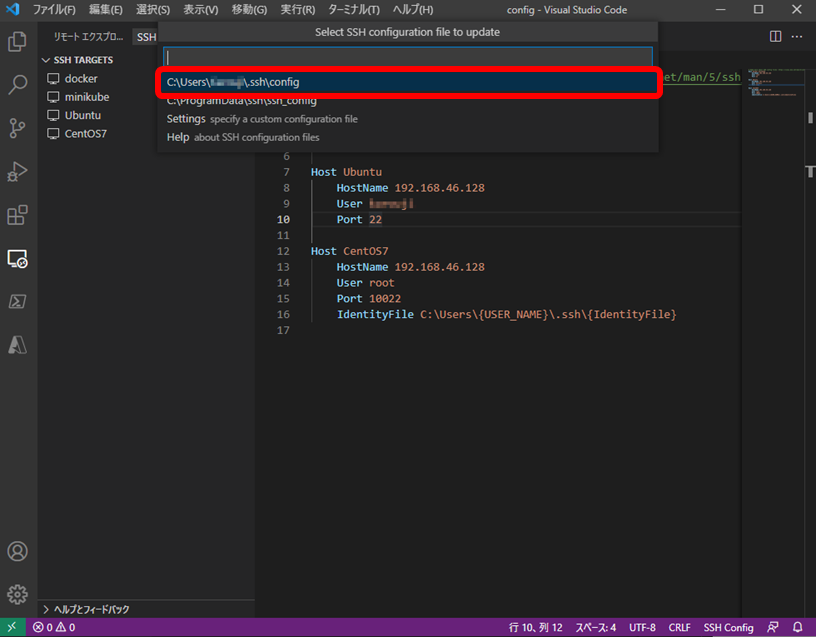
2-4. 設定ファイルの一覧が表示されるので、メニューから設定するファイルを指定します。
※今回は「C:\Users\ユーザ名.ssh\config」を選択しています。
3.設定ファイル
設定ファイルの編集を行います。
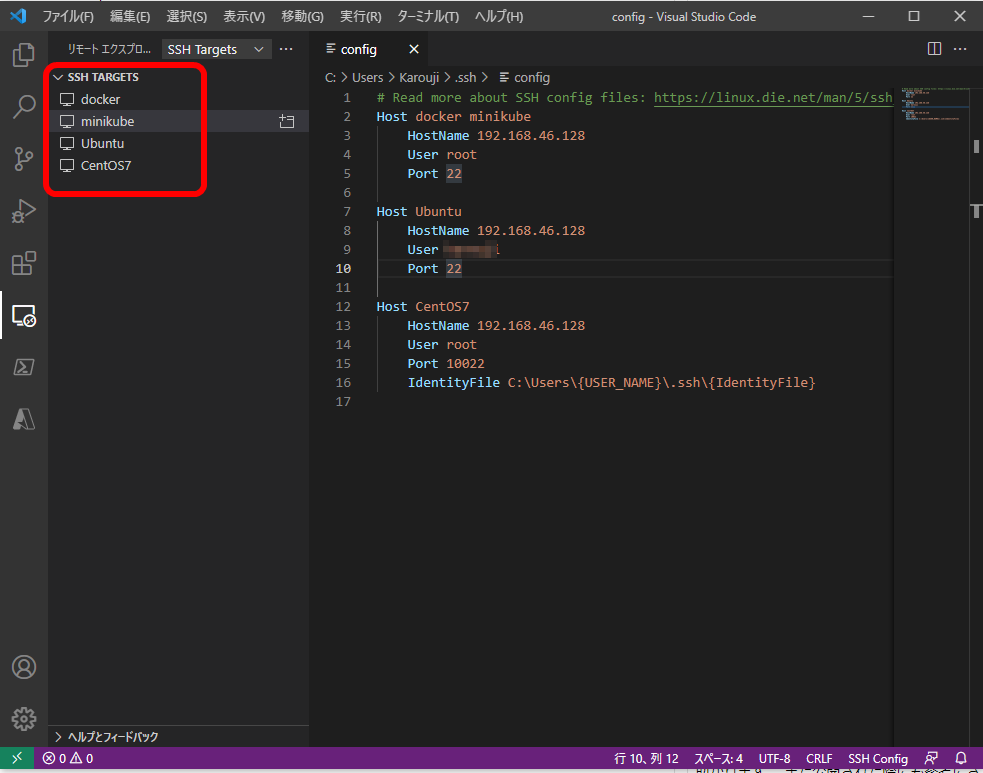
3-1. configファイルの、Host、HostName、Userを編集し保存します。
3-2. 保存すると、Hostに設定したエイリアス(接続先情報)が、左メニューに追加されます。
※Portの設定は無くても構いません。
※IdentityFileの設定がある場合、PATHを指定してください。
※Hostに設定したエイリアス(接続先情報)は、半角スペース区切りにすると、別物として認識されます。
画面の例では、「docker」「mninikube」が別物として認識されています。
4.SSH接続
準備が出来たので、SSHでリモートホストへ接続します。
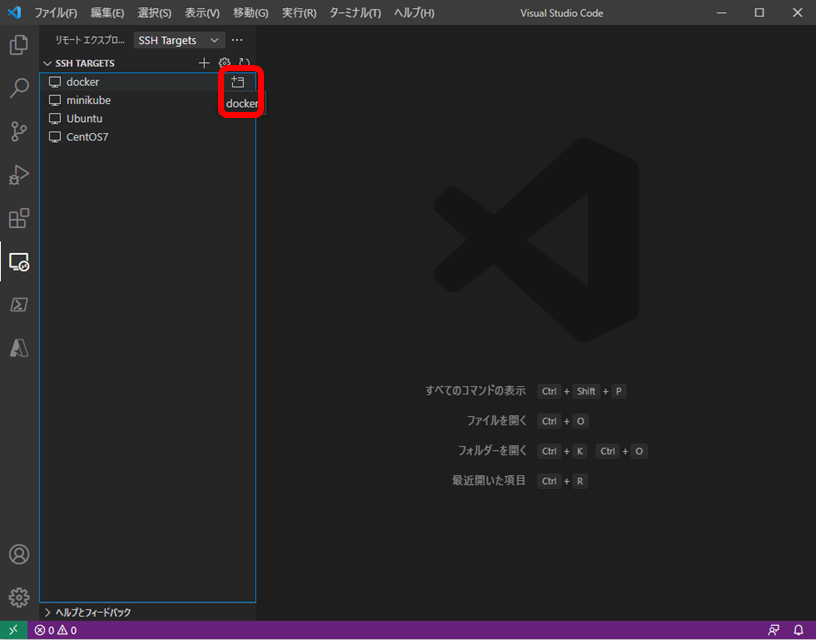
4-1. 接続先一覧から、接続するリモートホストを選択します。
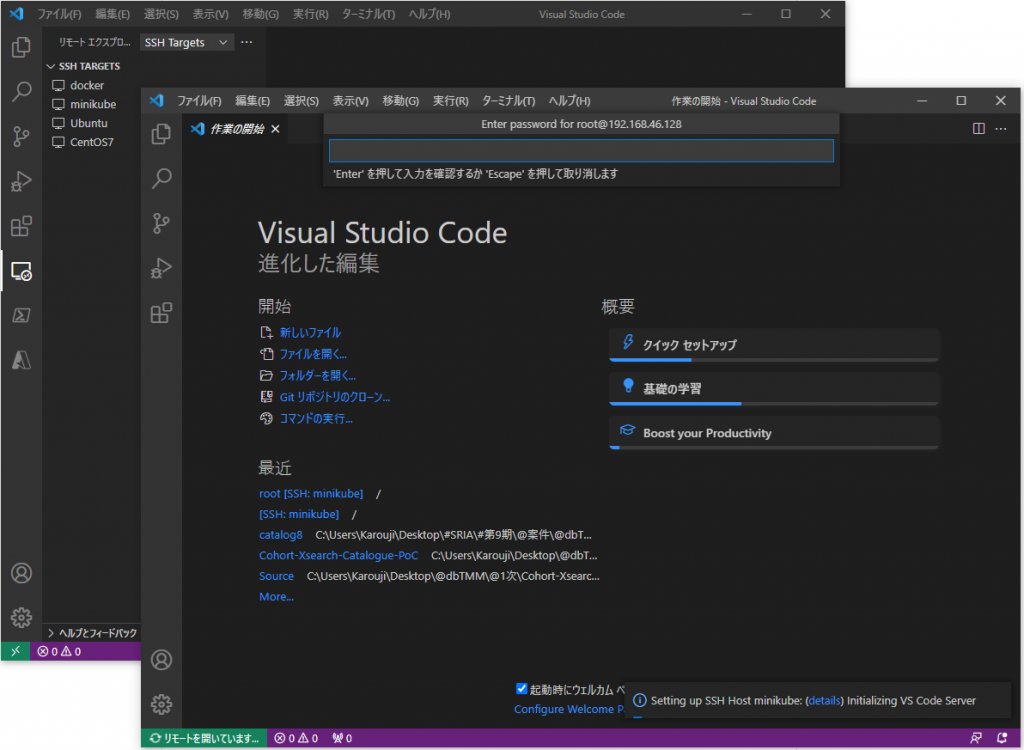
4-2. すると、別ウィンドウが起動するので、指示に従って情報を入力します。
4-3. 以下は初回接続時のみ実施します。
・リモートホストのOS(Linux/Windows/MacOS)を聞かれるので一致するものを選択します。
・続けて、リモートホストの「fingerpirnt」の追加を聞かれるので「Continue」を選択します。
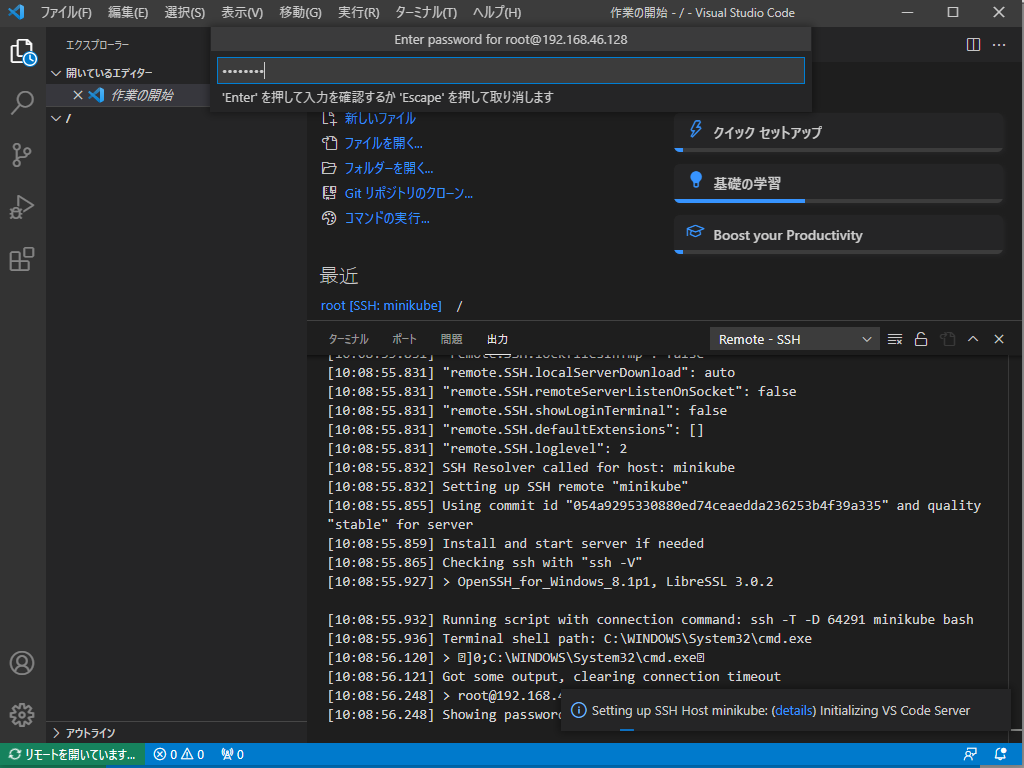
4-4. パスワードの入力が求められるのでパスワードを入力します。
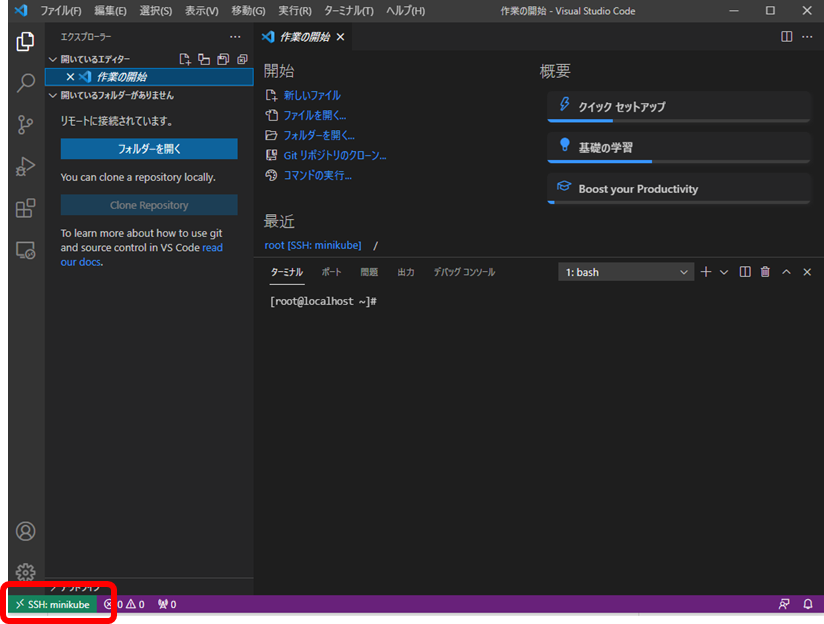
4-5. 無事にリモートホストに接続できると画面左下のステータス(緑色の部分)が変更されます。
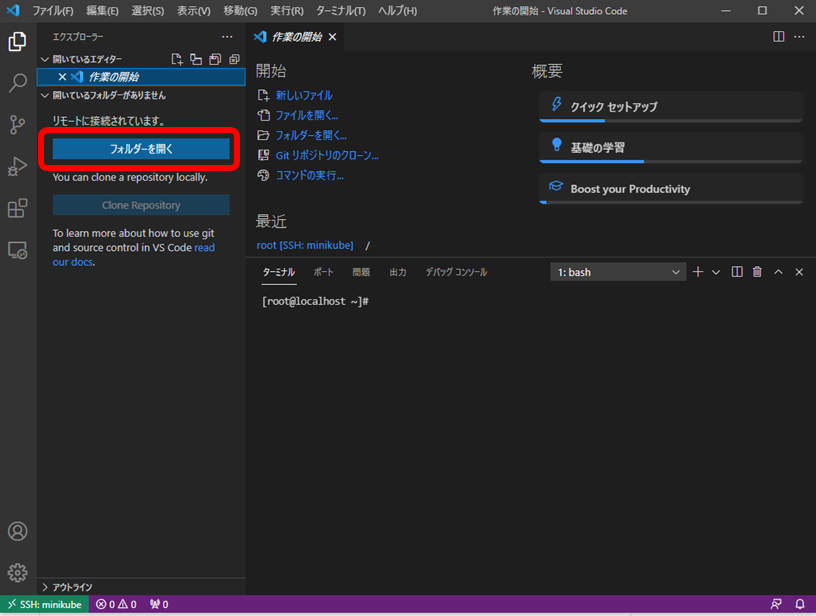
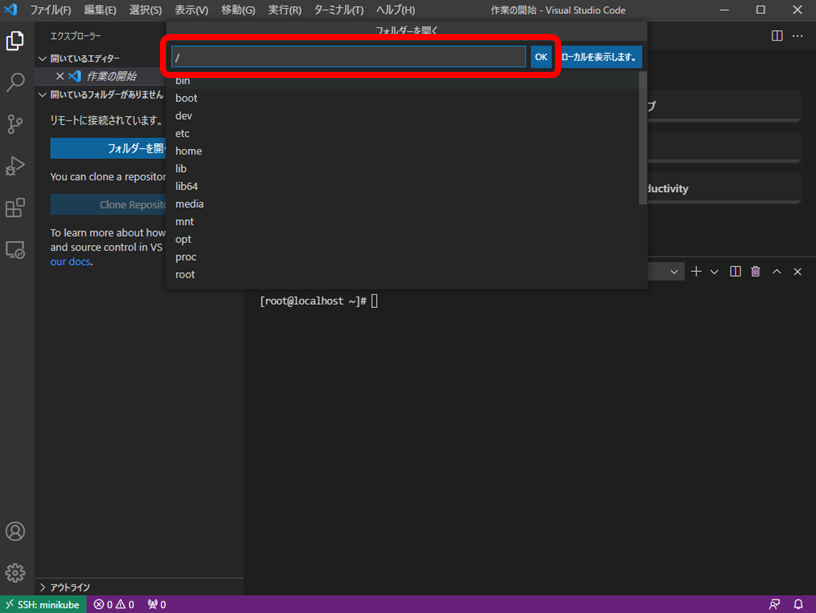
4-6. ディレクトリ選択
リモートホストへ接続後は、リモートホストのディレクトリ操作が可能となります。
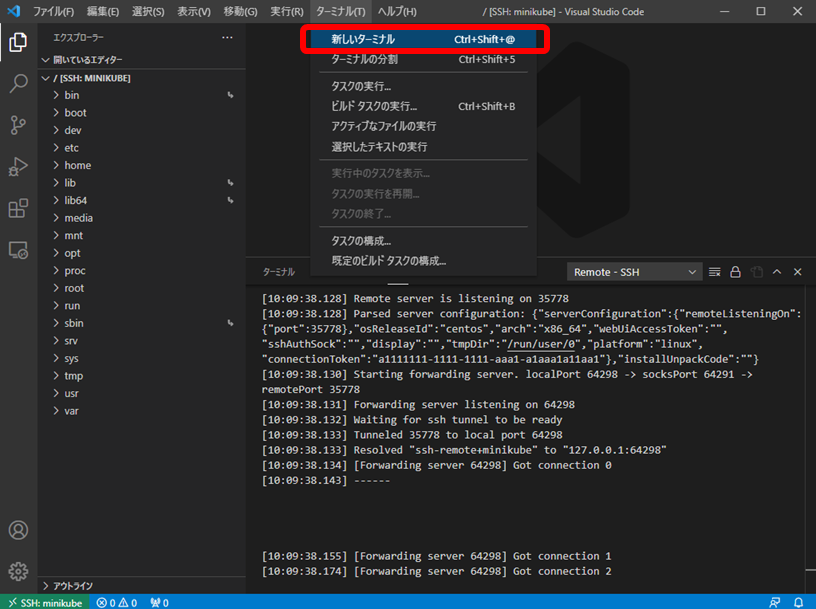
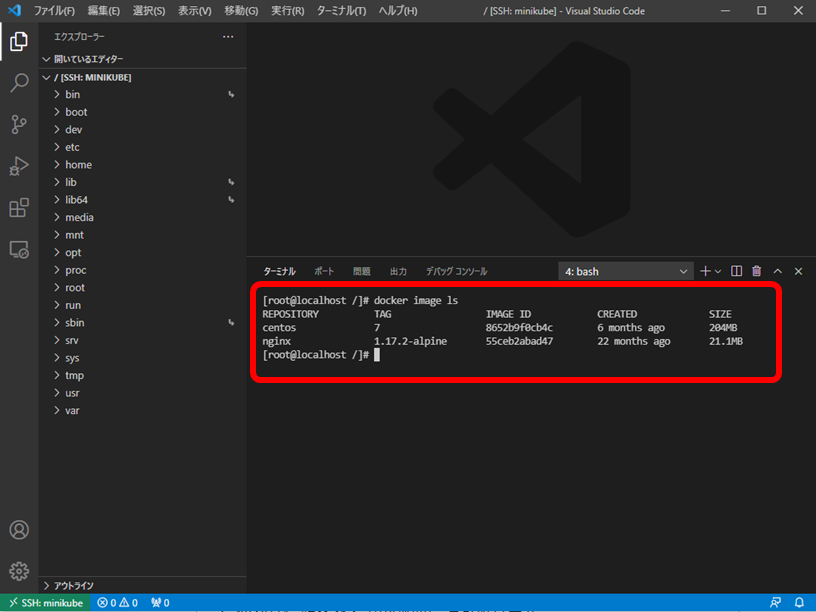
4-7. ターミナル起動
ターミナルからリモートホストの操作が可能となります。
5.SSH接続の切断
5-1. SSHの接続を切断します。
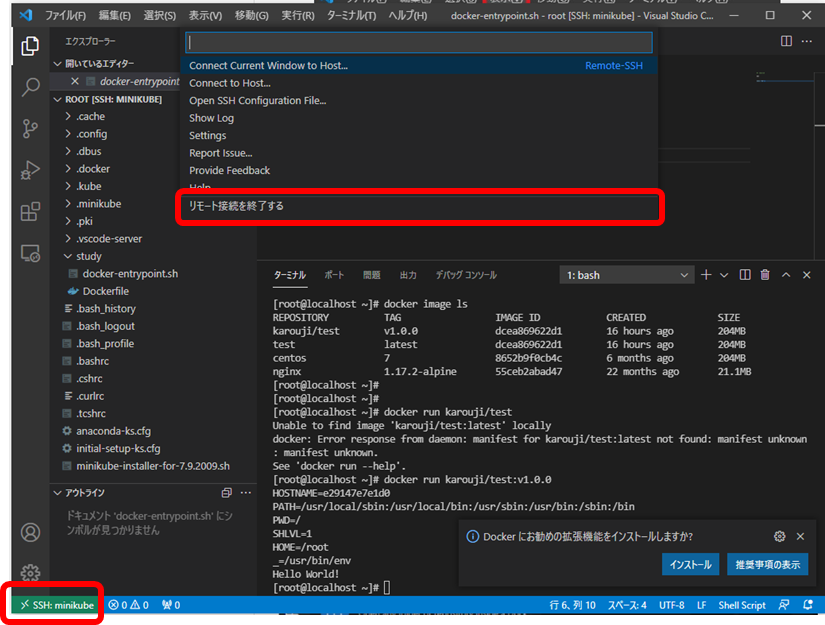
SSH接続を切断するには、画面左下の接続先を押下します。
すると、メニューが表示されるので、メニューから「リモート接続を終了する」を選択します。
これにより、SSH接続が解除されます。
最後に
VSCode含め、色々、オンラインになってしまっているので、どこまでオフラインものの需要があるか不明で、
ちょっとした小ネタですが、業務効率のアップにつながればと思います。
最後まで読んでいただき、ありがとうございます。
でわ、また。