こんにちは。仙台市青葉区周辺で美味しいインドカレー屋さんを随時募集中のsatoです。現在4箇所くらいしか知りません。
今回も「思わず手を合わせたくなる美デザインデータのつくりかた」続編です。
前々回のあらすじ
【整理した。】
前回のあらすじ
【目で見てわかるようにした。】
今回
【(データにミスはないか事前にちゃんと確認するっていう)まごころを、君に】
ということで、ミスのないデザインデータを作ろうというお話です。
ズレがないか確認する
当たり前の話ではあるのですが、ガイドの時点でミスっていて気づいていない、ということはよくあります。
デザインを遠目で見た感じは1pxなんてどうでもいいと思いますが、コーディングする上では1pxがデカイです。1200pxと指定するのと1201pxと指定するのでは、それだけで大きくズレたりするものです。
アニメーションの関係などでJSでゴリゴリ位置調整している場合は本当に大変なことになったります。また、そのズレているものがコピーされて100個あったりしたらどうでしょう。書き出し地獄です。
無駄をなくす為にもできるだけデータを渡す前に完璧なデータにしておきたいですね…。
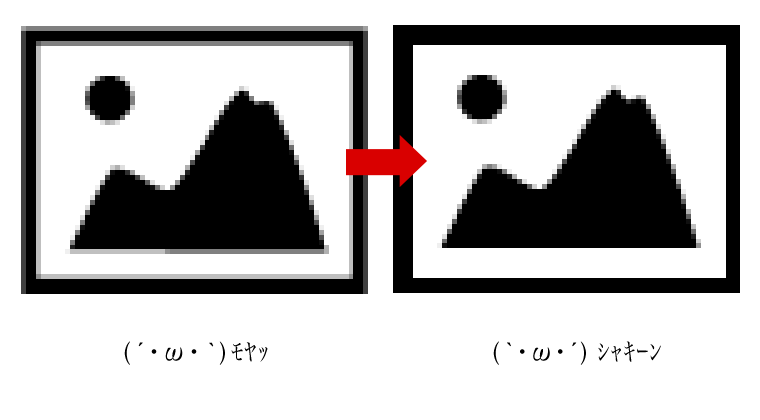
画像サイズやフォントサイズは端数にしない
フォントサイズ:19.24px とか 画像サイズ:210.34px とか、とても面倒ですね。。大体こういうときは画像自体もボヤけていたりします。デザインを縛りたいわけではないのであまり大声では言えないのですが、できるだけぴったりサイズだと嬉しいです。
デザインしているときも、ぴったりな方が余白など合わせやすいですよね。
因みに、Fireworksではサイズ調整したときなどにズレる現象がよくあります。そういうときは、「ピクセルにスナップ」(Macだとcommand + K、WinだとControl + K)を使用するとシャッキリします。
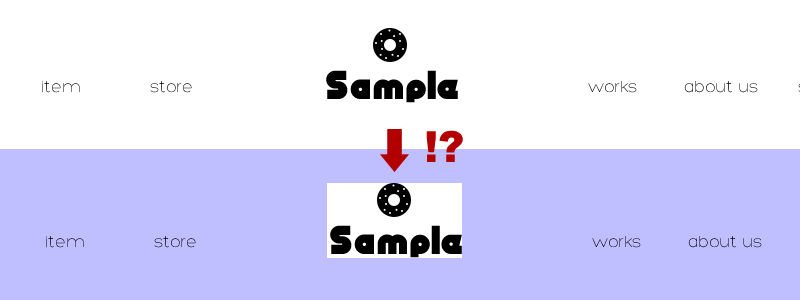
素材はできるだけ背景ついたままにしない
最初は白背景だったけど、後で背景を置いたり同じものを別なところでも使いまわすことってあると思うのですが、たまに白背景が残ったままデザインデータに貼り付けてあることがあります…。これ凄く残念な気持ちになります…。
また、背景そのままではなくても乗算で消してあったり…。これ物ッ凄く残念な気持ちになります…。そもそも透過素材に乗算などを使われると書き出しができないので作りなおしてもらうことになったり。
ロゴデータなど、それしかない!というものは仕方なかったりしますが、背景をつけたりするのであればデザイナー側で綺麗に切り抜きましょう!
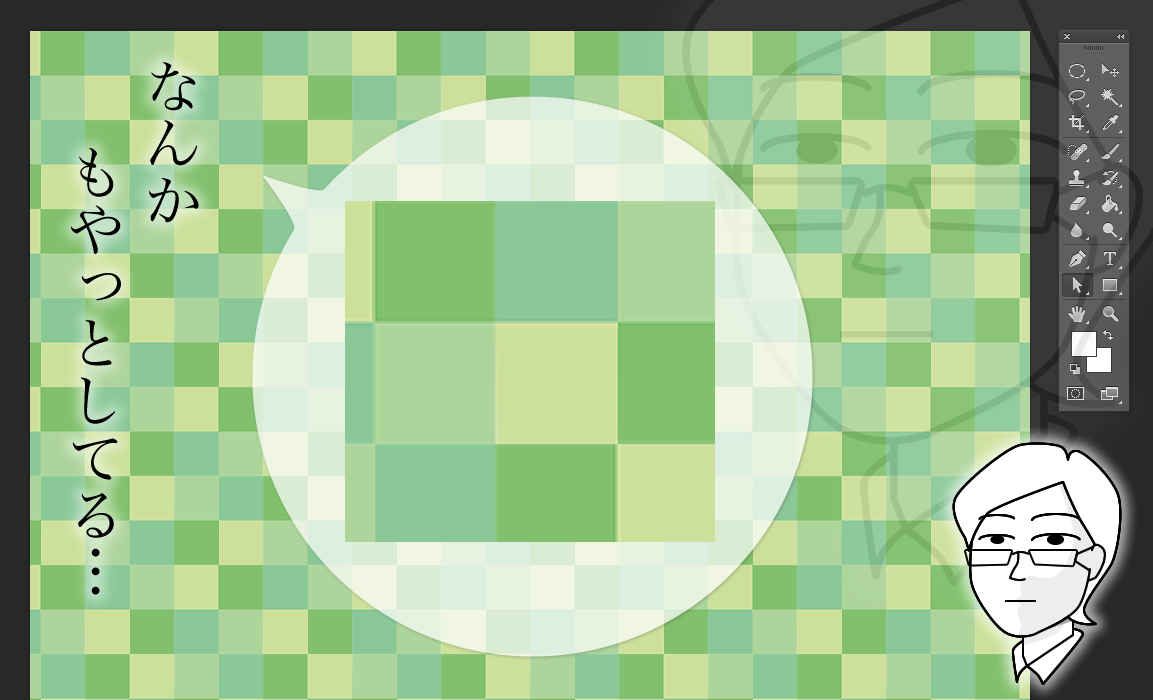
繰り返しパターンの素材は元の素材を書き出して送る
これで困ることはよくあります。本当によくあります。特にPhotoshopなどで作られたデータだと周りがモヤッとしていたりして…。
簡単なパターンであれば作り直すこともできますが複雑なものだと無理です。どこでループするのかよくわからないものもあったりします。
ちゃんとループするように書きだしたものをフォルダに入れておくなりしておくと良いと思いますね。
若干形や色の違う素材などはまとめておく
例えばTOPでは大きめのボタンだけど下層ページに行くと少し縮むものなど…。TOPのものを流用してもそのまま使えるけど、見た目的に小さい方がいい場合などもあると思います。
でも大きなサイトでボタンが山ほどあったりすると、違いを見つけるのが大変です。
デザインするときも前にどのようなボタンを作ったのかすぐわかるほうが、間違いなく統一されたものが作れると思います。また、できるだけデザインやサイズは統一したほうが見た目的にも良いと思いますね。
参考のように、ちょっと変える意味って殆どないですから…。
スマホサイトのデザインはスマホ用のサイズに作る
Retinaに対応したサイズ(幅680px)で作りましょう。幅は680pxで作られていても、フォントサイズが小さいことがよくあります。
PCでは20pxのフォントは大きくて目立つサイズですが、スマホで20pxのフォントは思っている以上に小さいです。スマホサイトを作る時はエミュレーターや実機で確認しながら作りましょう!
また、マルチデバイスのサイトではピクセル単位の調整はほぼ無理です。iPhoneだけでも揃っていればOK、という妥協が必要です。android全機種ピッタリ合わせるというのは絶望的です…!そこはご理解頂ければと思います。やろうと思えばできる…のかなぁ…。
まとめ
3回にわたって非常に細かいことを書きましたが、できるだけ気をつけましょうね、ということで…。
デザイナーとコーダー・プログラマーは相容れないものだとよく言われます。でも、お互いがちょっとしたことに気を使えば分かり合えるものだと思います。
ストレスが爆発して死人が出る前に、まずは制作の第一歩、デザインの時点で良いものを提出したいものですね。
それでは以上で「思わず手を合わせたくなる美デザインデータのつくりかた」完ッ!です。
またどこかでお会いしましょう。
End