こんにちは!ラーメンを週1に自制しようと苦心している橋浦です!
今回、以前から気になっていた『ウェブフォント』なるものに関して調べたことや使い方など紹介したいと思います。
最後まで読んで頂ければ幸いです!
ウェブフォントとは?
『ウェブフォント』とは、CSS3から新たに実装された機能です。
アップロードされたフォントファイルを参照し、CSS側で文字にそのフォントを指定してやれば、ウェブサイトにも指定フォントを適用することができます。
フォントを指定する機能自体はCSS3以前からもありました。
しかし、それは閲覧環境自体にフォントがインストールされていないと適用されませんでした。
このウェブフォント機能は、ブラウザがフォントファイルをダウンロードして表示するため、閲覧環境に左右されずに好きなフォントを表示させることができます。
ウェブフォントを使う利点
- 画像ファイルを用意しなくても特殊なフォントが使えるようになる
- 文字のため編集や変更が容易
- スマホサイト用の対策が容易。また、機種に左右されづらい
また、環境側で文字サイズが変更できるなどの文字ゆえの様々な恩恵が受けられます!
ウェブフォントの欠点
- 日本語の場合、フォントの種類が多くフォントファイル自体の容量が大きくなりやすい
- CSS3のため、まだ対応していないブラウザがある
CSS3は比較的新しい技術のため、まだ一部のブラウザでは対応していないものがあります。
ただ、今後ブラウザ側がCSS3をカバーしていくにつれ、どんどん需要が高まる機能なのは間違いありません!
ウェブフォントの使い方
ではそんな便利なウェブフォント、実際に使い方を紹介したいと思います。
まずはローカルにフォントファイルがある場合は、フォントをサーバーへアップロードします。
そしてテスト用HTML。
DEMO
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ウェブフォント</title> <link href="css/default.css" rel="stylesheet" type="text/css" /> </head> <body style="text-align: center;"> <p style="margin-top:100px; font-size:2em;">Web Font</p> </body> </html> |
次に、CSS3の@font-faceを使いフォントファイルを読み込ませましょう。
font-familyにフォント名、srcにファイルのパスを記述してください。
DEMO
|
1 2 3 4 5 6 7 8 9 10 |
/* IE */ @font-face { font-family: フォント名; src: url(font/フォントファイル名.eot); } /* Firefox, Opera, Safari */ @font-face { font-family: フォント名; src: url(font/フォントファイル名.ttf) format(”truetype”); } |
最後に、実際に指定をしましょう。
DEMO
|
1 2 3 |
p { font-family: 'フォント名'; } |
これで指定通りのフォントになっているかと思います。
Google Fontsを使ってみる
一つ前のセクションでは、自分でフォントファイルをアップロードして指定する方法を紹介しました。
しかし、そんなことしなくてもお手軽にかつ余計なデータを扱わずにウェブフォントを使う方法があります。
それは、企業が予め公開しているウェブフォントを読み込むという方法です!
今回はその中でも最たるものである『Google Fonts』を使ってみましょう。
まずはGoogle Fontsのサイトに行きましょう。
Google Fonts
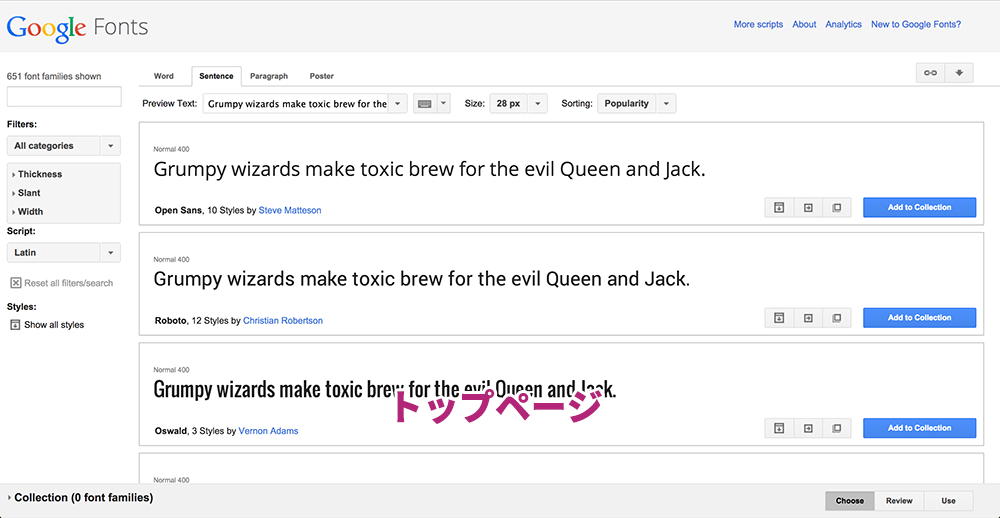
Google Fontsのトップページです。英字のみですが、かなり沢山のフォントがあります。
今回はその中から、分かりやすいという理由で『Lobster』フォントを使ってみたいと思います。
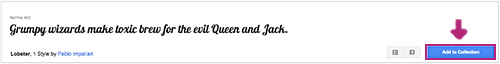
使いたいフォントの、Add to Collectionをクリック。
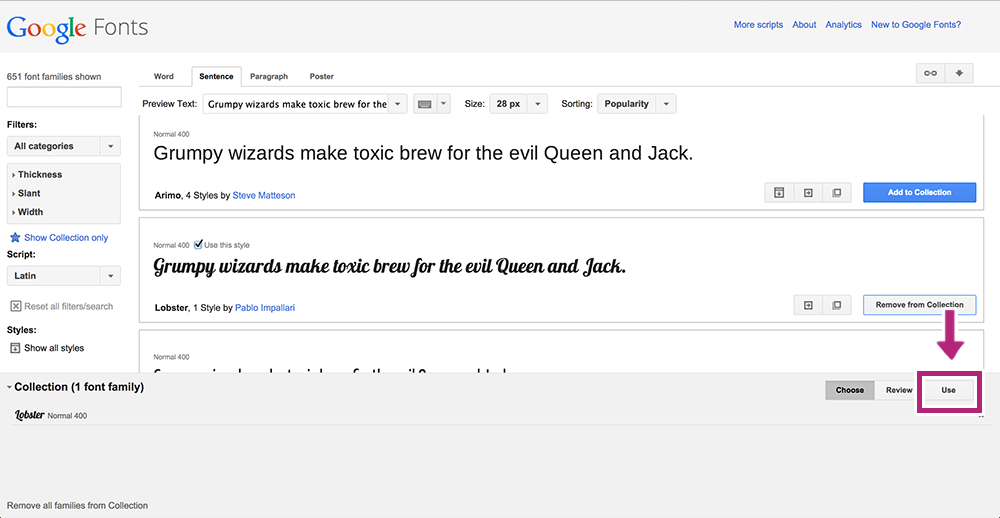
クリックすると、このような画面になります。
この画面が立ち上がったら、画面左のUseを選択。
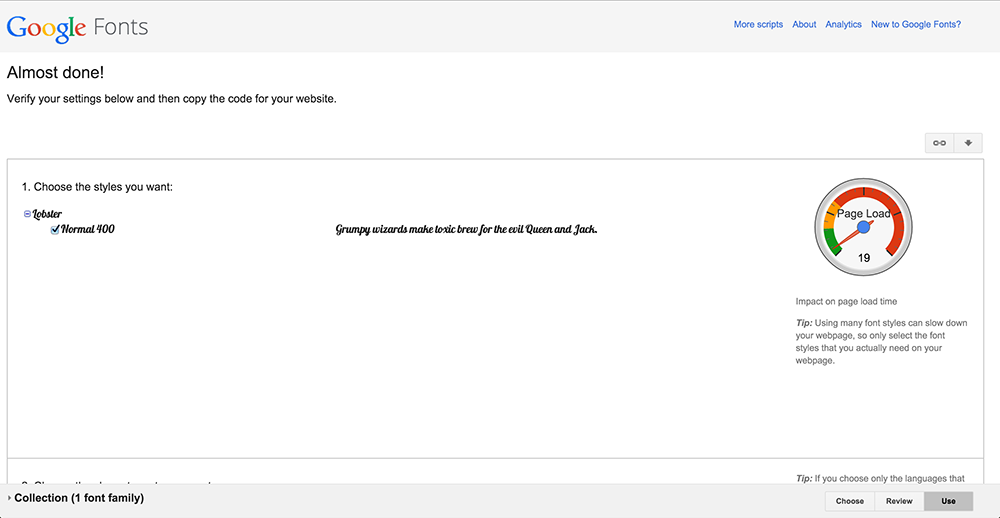
すると、Almost done!と書かれたページに飛ぶので、そこから
3.Add this code to your website:の以下を適用したいhtmlファイルのheaderにコピー&ペースト。
|
1 |
<link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'> |
更に 4.Integrate the fonts into your CSS:の以下をコピー&ペーストしましょう。
|
1 |
font-family: 'Lobster', cursive; |
以下は上記の内容をコピー&ペーストしたデモサイトのソースです。
DEMO
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ウェブフォント</title> <link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'> </head> <body style="text-align:center;"> <p style="margin-top:100px; font-size:3em; font-family:'Lobster', cursive;">Web Font</p> </body> </html> |
上記のHTMLを開くとこんな具合になると思います。
ウェブフォントがちゃんと適用されているのが分かると思います。
デフォルトと比較するとこんな感じです。
はっきり変わっているのが分かるかと思います。
Google Fontのような企業が予め公開しているものを使用する方法は、フォントデータのダウンロード時間を大幅に短縮できるため、ウェブサイトの軽量化にもつながります。
手間も少ないので、特別自作フォントを使いたい等でなければGoogle Fontのようなものを使用するのがオススメです。
まとめ
CSS3も最近は出たての頃に比べてかなり使われるようになってきたように思います。
その中でも、このウェブフォント機能はかなり実用的なものです。
さまざまな規格のスマートフォンが出る中、益々レスポンシブなウェブサイトが求められる昨今、画像文字よりもウェブフォントを使った方が実装が楽かもしれません。
今までどことなく避けていた方も、この記事を読んだ記念に少し試してみてはいかがでしょうか!
それではここまで読んで頂き本当にありがとうございます!ではまた!!